- Pengarang Abigail Brown [email protected].
- Public 2023-12-17 06:56.
- Diubah suai terakhir 2025-01-24 12:18.
Apa yang Perlu Diketahui
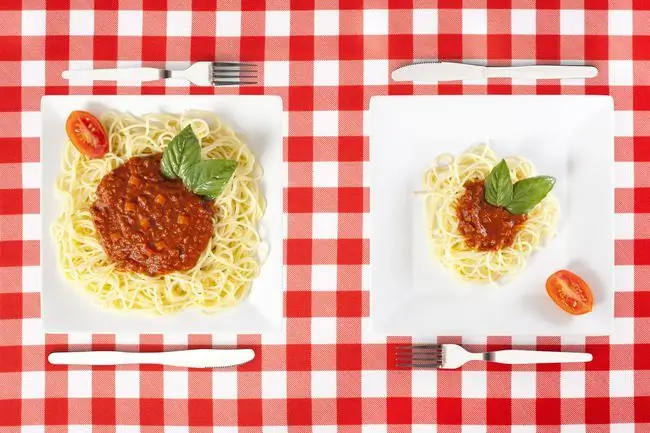
- Saiz: Letakkan dua elemen serupa di sebelah satu sama lain, tetapi buat satu lebih besar daripada yang lain. Yang lebih besar menarik perhatian.
- Nilai: Gunakan nilai terang dan gelap dengan warna yang sama. Semakin jauh nilai, semakin banyak kontras.
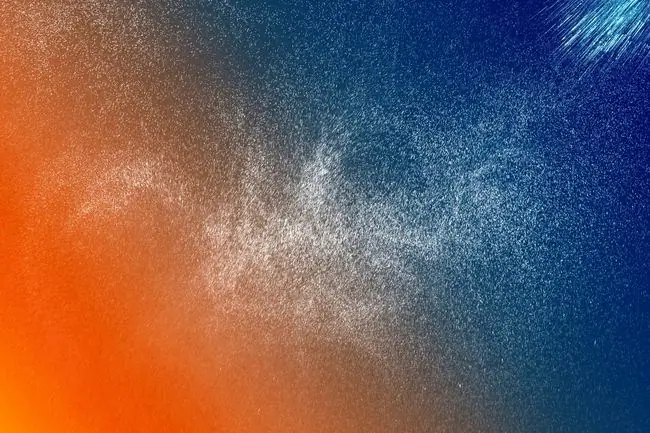
- Warna: Dua warna yang kontras menarik perhatian kepada elemen yang menonjol.
Artikel ini menerangkan beberapa cara untuk menggunakan kontras untuk memperbaik reka bentuk grafik.
Barisan Bawah
Contrast ialah prinsip reka bentuk yang berlaku apabila dua elemen visual berbeza secara dramatik. Lebih besar perbezaan, lebih besar kontras. Contrast menyampaikan mesej anda dengan menekankan perkara yang penting dan mengarahkan mata pembaca, membantu dalam kebolehbacaan dengan menonjolkan pengepala bahagian dan menarik perhatian pembaca dengan menambahkan minat pada halaman. Anda boleh mencipta kontras dalam saiz, nilai, warna, jenis dan elemen lain.
Saiz
Meletakkan dua elemen bersebelahan antara satu sama lain yang serupa dalam setiap aspek kecuali saiz adalah salah satu cara untuk membawa kontras saiz. Ia boleh menjadi imej besar dan kecil atau muka taip besar dan kecil, sebagai contoh. Meninggalkan banyak ruang putih di sekeliling objek kecil ialah cara lain untuk membezakan saiz.

Pandangan pembaca akan tertarik kepada item yang lebih besar dahulu, jadi besarkan objek yang ingin anda tekankan.
Nilai
Kecerahan atau kegelapan relatif dua elemen boleh mencipta kontras dalam nilai. Sama ada dengan rona kelabu atau rona dan rona warna tunggal, semakin jauh nilainya, semakin besar kontrasnya.

Anda boleh menggunakan lebih daripada satu elemen kontras bersama-sama. Contohnya, teks besar putih pada latar belakang hitam, diikuti dengan teks kelabu pada latar belakang yang sama menggabungkan nilai dan saiz.
Warna
Gunakan warna penyelarasan, pelengkap dan bertentangan untuk mencipta kontras. Apabila anda membezakan warna, berhati-hati dengan nilai. Warna yang menyelaraskan (warna yang bersebelahan antara satu sama lain pada roda warna) boleh kelihatan pudar jika tidak terdapat perbezaan nilai yang mencukupi di antara mereka.

Pertimbangkan kesan pada penonton apabila menentukan pasangan warna yang kontras. Contohnya, kontras merah terang dan biru terang tetapi boleh menyebabkan ketegangan mata apabila dilihat bersama.
Jenis
Gunakan saiz, nilai dan warna untuk mencipta rawatan tipografi yang berbeza. Jadikan perkataan tertentu lebih menonjol dengan menggunakan salah satu daripada tindakan berikut:
- Tambahkan huruf tebal atau condong.
- Campurkan jenis besar dengan jenis kecil.
- Gabungkan serif dengan jenis sans serif (bukan serif).
- Tetapkan bahagian teks dalam warna kontras atau nilai yang berbeza-beza.
- Tukar penjajaran atau jarak jenis.
- Gunakan gaya taip yang saling melengkapi namun berbeza.

Menggunakan tipografi secara strategik dalam reka bentuk anda adalah seni itu sendiri. Ketahui prinsip menggabungkan muka taip, seperti mengehadkan bilangan jenis kepada dua atau tiga.
Elemen Berbeza Lain
Elemen lain yang mencipta kontras termasuk tekstur, bentuk, penjajaran, arah dan pergerakan. Kuncinya ialah menggunakan perbezaan yang ketara. Perubahan saiz fon yang hampir tidak ketara atau warna yang nilainya terlalu hampir mungkin dilihat sebagai satu kesilapan dan bukannya percubaan untuk memberikan penekanan atau minat.

Gunakan imaginasi anda untuk menghasilkan cara tambahan untuk menggunakan kontras. Contohnya:
- Untuk mengimbangi lajur teks yang tinggi dan sempit, sertakan foto lebar atau berbentuk tidak sekata.
- Dalam satu siri imej statik, tambahkan satu yang menunjukkan pergerakan.
- Buat satu elemen pop foto hitam-putih dengan menambahkan warna padanya.
Kontras boleh dilakukan secara berlebihan. Jika segala-galanya sangat berbeza dengan segala-galanya, anda akan mempunyai elemen bersaing, yang mengelirukan, bukannya membantu, pembaca. Jadi, berhati-hati tentang cara anda menggunakan kontras.






